- トピックノード: ハンドルの色は青色をしています。(初期状態)
- トピックではないノード: ハンドルの色は白色をしています。
 すると、以下の画面のように「基本操作」というノードの先頭に「1.」と表示され、さらに同レベルの「カラムの利用」の先頭にも「2.」が表示されます。同様に、「ノードの作成」というノードをクリックして、右クリックメニューを表示し、「見出し(n.n.n.)」を選択してください。同一レベルのノードに番号が表示されます。
すると、以下の画面のように「基本操作」というノードの先頭に「1.」と表示され、さらに同レベルの「カラムの利用」の先頭にも「2.」が表示されます。同様に、「ノードの作成」というノードをクリックして、右クリックメニューを表示し、「見出し(n.n.n.)」を選択してください。同一レベルのノードに番号が表示されます。 このように「トピック」ノードの場合に、右クリックメニューの章や節番号, 箇条書き番号を指定すると、その指定された番号やマークが表示されます。
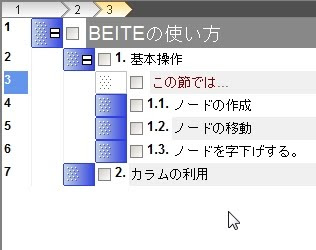
このように「トピック」ノードの場合に、右クリックメニューの章や節番号, 箇条書き番号を指定すると、その指定された番号やマークが表示されます。しかしながら、同レベルのノードではあるのですが、番号やマークを表示したくない場合があります。例えば次の画面の様に、「基本操作」という見出しの概要を説明する文を挿入しようと思い、「ノード作成」ノードの上に「この節では...」と書き始めたのですが、ノードの先頭に番号が表示されてしまいます。これは「この節では...」のノードがトピック(見出し)であるからです。
そこで、「この節では...」ノードをクリックし、右クリックメニューの「トピック」を選択してください。

すると、下の画面のように「この節では...」ノードのハンドルの色が白くなります。これでこのノードはトピック(見出し)ではなくなりました。そのため、番号が表示されなくなりました。

この右クリックメニューの「トピック」は、選択するとトピックであればトピックではなくなり、トピックでなければトピックとなります。
この「トピックではない」ノードを使うことで論文やマニュアル等の章や節構造を持つ文書を書く場合に記述しやすくなるかと思います。
BEITELで「トピック」が初期状態である理由は、伝えたいこと(トピック, 見出し)を最初に書き出しやすいようにしたかったからです。文書を作成する場合には、まず伝えたいことを書き出すことから始めると書きやすいと思います。まず「トピック」ノードで伝えたいことを箇条書きで書き出し、あとはそれぞれのトピックを肉付けしてゆきます。(このあたりはまた説明を書きたいと思います。)
この青色のハンドルは文書作成をしているときにちょっと威圧感を感じるんですよね...^^;;; 今後デザインなどもいろいろ試してみたいと思います。
